-
비개발자를 위한 웹개발 종합반 1주차코딩공부/웹프로그래밍 기초 2023. 4. 25. 21:16
웹: 개발의 기초
브라우저의 역할: 브라우저는 (API라는 창구로)서버에 요청을 함, 서버는 html, CSS, javascript를 브라우저에 전달, 전달받은 파일을 그리는 것이 브라우저의 역할
항상 페이지를 새로고침하는 것이 아닌 필요한 데이터만 갈아끼우는 방식(JSON 형식)
백엔드는 클라이언트 부분과 데이터베이스 사이의 문과 같은 역할
vscode 사용 - live server확장 프로그램 설치
HTML: 뼈대를 잡아줌, 구역을 나타냄, 웹의 전반을 작성할 수 있다
CSS: HTML을 통해 작성된 뼈대의 속성을 선택해 예쁘게 꾸며주는 코드, CSS 파일을 불러와서 HTML에 적용(style 속성으로도 가능)
개발자에게 필요한 능력: 복사해서 사용하고, 수정하는 것(외우기보다 대략적으로 이해), 구글링
html파일 생성 -> html이라고 적기 -> 자동완성에 html:5 선택 -> 뼈대 완성!
코드화면에서 우클릭 -> open with live server 클릭
HTML은 크게 head와 body로 구성: head안에는 페이지의 속성 정보, body 안에는 페이지의 내용
- head 안에 들어가는 대표 요소들: meta, script, link, title 등
- body 안에 들어가는 대표 요소들:
- html 태그들
더보기<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>스파르타코딩클럽 | HTML 기초</title> </head> <body> <!-- 구역을 나누는 태그들 --> <div>나는 구역을 나누죠</div> <p>나는 문단이에요</p> <ul> <li>bullet point!1</li> <li>bullet point!2</li> </ul> <!-- 구역 내 콘텐츠 태그들 --> <h1> h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요. </h1> <h2>h2는 소제목입니다.</h2> <h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3> <hr /> span 태그입니다: 특정 <span style="color: red">글자</span>를 꾸밀 때 써요 <hr /> a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a> <hr /> img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" /> <hr /> input 태그입니다: <input type="text" /> <hr /> button 태그입니다: <button>버튼입니다</button> <hr /> textarea 태그입니다: <textarea>나는 무엇일까요?</textarea> </body> </html>로그인 페이지 만들기
더보기<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>로그인페이지</title> </head> <body> <h1>로그인 페이지</h1> <p>ID: <input type="text"/></p> <p>PW: <input type="text"/></p> <button>로그인하기</button> </body> </html>CSS기초
html: 어떤 태그가 어떤 태그 안에 포함되어 있냐가 중요
css 사용: <head></head>안에 <style></style>로 공간을 만들어 작성 / myclass라는 클래스를 가리킬 때 .mytitle{...} 라고 써줘야 함
CSS: 가리키고 꾸미는 역할
class: 명찰
<style>태그: 꾸미는 역할
박스 = 구역 = div
웹프로그래밍
- 뼈대부터 잡기
- (꾸미고 싶은 부분에)명찰 달아주기
로그인 페이지 만들기
더보기<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .mytitle { background-color: green; width: 300px; height: 200px; border-radius: 10px; color: white; text-align: center; padding: 30px 0px 0px 0px; background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg'); background-position: center; background-size: cover; } </style> </head> <body> <div class="mytitle"> <h1>로그인 페이지</h1> <h5>아이디, 비밀번호를 입력하세요</h5> </div> <p>ID : <input type="text" /></p> <p>PW : <input type="text" /></p> <button>로그인하기</button> </body> </html>자주 쓰는 css 연습할 것!
1) 배경 관련
background-color
background-image
background-size
background-position
2)사이즈
width
height
3)폰트
font-size
font-weight
font-family
color
4)간격
margin: 바깥 여백
padding: 안쪽 여백
모서리 둥글게 하기
border-radious
여백: 안쪽/ 바깥쪽
- 바깥쪽: margin
- 안쪽: padding
- 위-오른-밑-왼 순서(시계방향)
이미지 삽입: 세 줄이 함께
background-image: url(''); background-position: center; background-size: cover;1줄) url의 이미지를 삽입
2줄)이미지의 위치를 가운데로 배치
3줄)사이즈가 딱 맞게 조정
*만든 로그인 화면을 가운데로 가져오기
박스 씌우기 -> 양쪽 여백 조정하기: 전체 div 만들고, width 주고, margin:auto를 사용하기
shift + 드래그: 코드 이동
shift + tap: 왼쪽 이동
tap: 오른쪽 이동
범위 드래그 -> shift + alt + F: 범위 전체 정렬
박스에 색 삽입: 범위를 확인할 수 있게
로그인 페이지 만들기
더보기<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .mytitle { background-color: green; width: 300px; height: 200px; border-radius: 10px; color: white; text-align: center; padding: 30px 0px 0px 0px; background-image: url(""); background-position: center; background-size: cover; } .wrap { width: 300px; margin: 20px auto 0px auto; } </style> </head> <body> <div class="wrap"> <div class="mytitle"> <h1>로그인 페이지</h1> <h5>아이디, 비밀번호를 입력하세요</h5> </div> <p>ID: <input type="text" /></p> <p>PW: <input type="text" /></p> <button>로그인하기</button> </div> </body> </html>구글 웹폰트 활용
폰트 고르기 -> import
1)복사-> <style>태그 안에 삽입
2)복사-> <style>태그 내부의 *{이 안에 삽입}
주석: 개발자에게는 보이지만, 컴퓨터에게는 보이지 않음
- 주석 달기: 드래그 -> ctrl + /
- 1) 필요없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶을 때
- 2) 코드에 대한 간단한 설명을 붙여두고 싶을 때
파일분리
<style> 태그의 내용 -> CSS파일로 이동
html 헤더에
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 --> <link rel="stylesheet" type="text/css" href = "(css파일이름).css">삽입하기
library: 누군가가 써둔 코드 조각
library를 활용하기 위해, 코드가 복잡해 질 때를 위해 파일분리 필요
->부트스트랩 활용하기
부트스트랩: 예쁜 css를 미리 모아둔 것, css파일 분리와 원리가 동일하지만 css 파일이 인터넷 어딘가에 있다는 점이 다름
부트스트랩 활용: 남이 만들어 둔 것을 쓸 때는 잘 찾아서 조금씩만 고쳐 쓰기
디스플레이 플렉스: 내용물 정렬, 네 줄이 함께 다님
세로정렬
display: flex; flex-direction: column; align-items: center; justify-content: center;가로 정렬
display: flex; flex-direction: row; align-items: center; justify-content: center;mytitle 클래스 안에 있는 버튼 가리키기
.mytitle > button{}배경을 투명하게
background-color: transparent;테두리를 1픽셀로, 실선, 흰색으로
border: 1px solid white;버튼 위에 커서를 올렸을 때 지정하기
.mytitle > button:hover {}이미지 넣고, 개수 조절하기
- row-cols-md-3 → row-cols-md-4 로 바꾸기
- → 한 줄에 3개에서 4개로 보여주겠다는 것을 의미
코멘트, 별점 -> <p> 태그 활용하기
1-15 강의 중 의문점
강의 진행 중 의문이 생겼다.
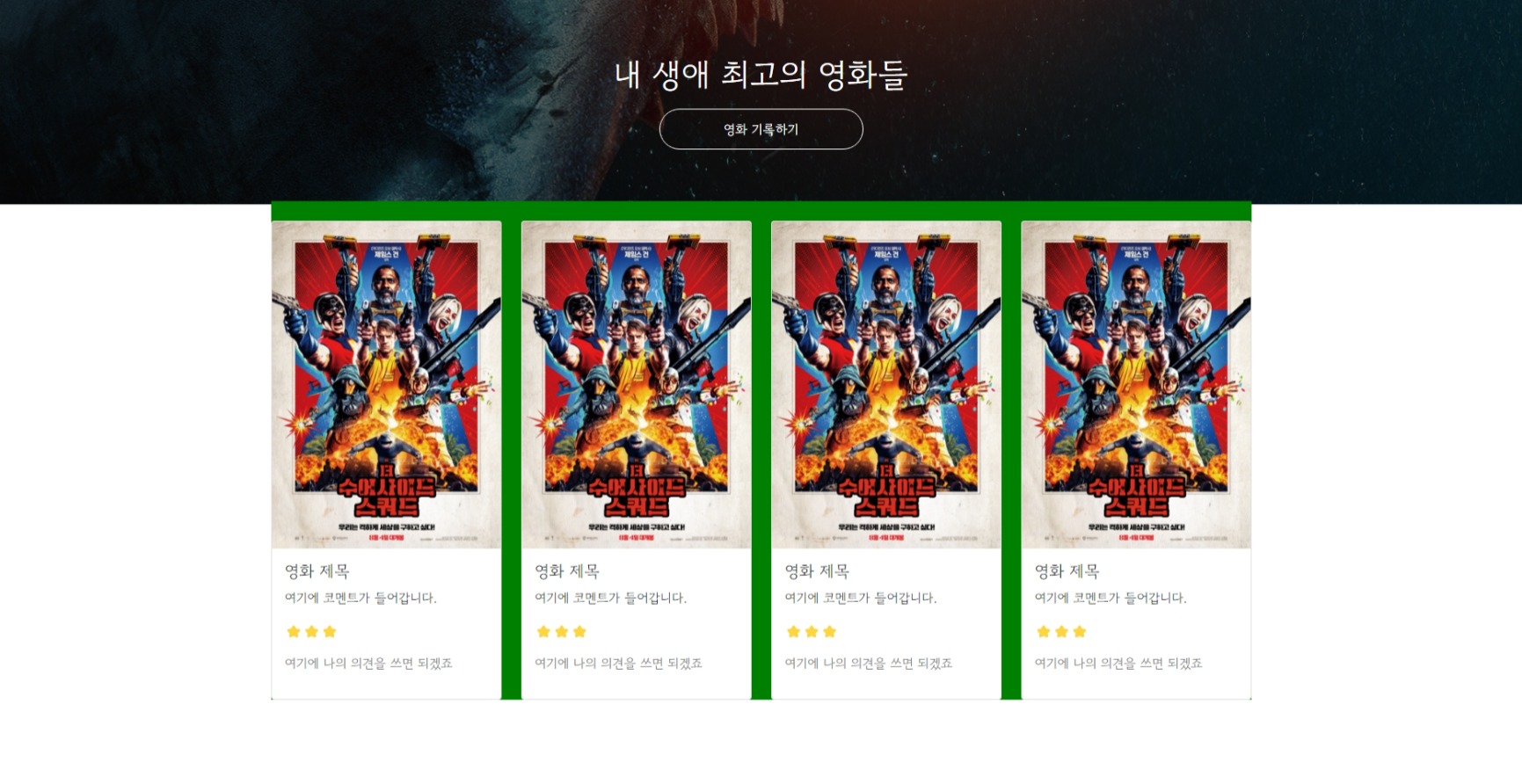
시험삼아 .mycard{}의 background-color값을 green으로 바꿔봤더니 아래 캡처와 같은 화면이 나왔다.
달리 padding 설정을 하지 않은 것 같은데 영화포스터 사진 위에 초록색 부분은 왜 생기는 걸까?

즉문즉답에 질문을 남겼더니 튜터님께서 친절히 답변 해주셨다.
<div class="row row-cols-1 row-cols-md-4 g-4">위 코드에 원인이 있었는데 bootstrap에서 지원하는 칼럼과 로우 스타일 설정 방법이었다.
https://getbootstrap.com/docs/5.3/layout/grid/ <- 이 링크의 공식문서를 따라 좀 더 자세히 공부해 보았다.
flexbox
row: 가로 정렬
cols: 세로 정렬
md: 중간, 768픽셀
row-cols-md-4: 가로에 들어갈 요소 개수
그림자 만들기
box-shadow: 0px 0px 3px 0px gray;설정 중 3번째가 그림자의 길이로, 대부분의 경우 3번째 숫자만 수정하면 된다.
-내가 만든 웹페이지 배포하기
정적 웹페이지: 페이지가 있고, 그것을 보기만 하는 것(예시:모바일 청첩장)
githup: 인터넷에 코드를 업로드 할 수 있는 사이트, 코드 관리와 협업에 필요
이용방법
1)저장소 생성하기: Create Responsitory선택 -> 저장소에 이름을 적고, public선택 -> Create Responsitory 클릭
2)파일 업로드하기: Upload Exsiting Files선택-> index.html 파일을 드래그 앤 드롭
3)배포하기: 저장소 -> settings -> 화면 왼쪽에서 pages클릭 -> deploy from a branch 선택 -> Branch name 설정 -> save
깃헙을 이용해 파일을 배포할 때: 파일은 하나, 이름은 index.html로(규칙)
1주차 숙제
완성 코드
더보기index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous" ></script> <title>스파르타코딩클럽 | 부트스트랩 연습하기</title> <style> @import url("https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap"); * { font-family: "Gowun Dodum", sans-serif; } .mytitle { background-color: green; color: white; height: 250px; display: flex; flex-direction: column; align-items: center; justify-content: center; background-image: linear-gradient( 0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5) ), url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg"); background-position: center; background-size: cover; } .mytitle > button { width: 250px; height: 50px; background-color: transparent; border: 1px solid white; color: white; border-radius: 50px; margin-top: 10px; } .mytitle > button:hover { border: 2px solid white; } .mycomment { color: gray; } .mycards { width: 1200px; margin: 20px auto 20px auto; } .mypost { width: 500px; margin: 20px auto 20px auto; padding: 20px 20px 20px 20px; box-shadow: 0px 0px 3px 0px gray; } .mybtn { display: flex; flex-direction: row; align-items: center; justify-content: center; margin-top: 20px; } .mybtn > button { margin-right: 10px; } </style> </head> <body> <div class="mytitle"> <h1>내 생애 최고의 영화들</h1> <button>영화 기록하기</button> </div> <div class="mypost"> <div class="form-floating mb-3"> <input type="email" class="form-control" id="floatingInput" placeholder="name@example.com" /> <label for="floatingInput">영화 URL</label> </div> <div class="input-group mb-3"> <label class="input-group-text" for="inputGroupSelect01">별점</label> <select class="form-select" id="inputGroupSelect01"> <option selected>--선택하기--</option> <option value="1">⭐</option> <option value="2">⭐⭐</option> <option value="3">⭐⭐⭐</option> <option value="4">⭐⭐⭐⭐</option> <option value="5">⭐⭐⭐⭐⭐</option> </select> </div> <div class="form-floating"> <textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea" ></textarea> <label for="floatingTextarea">코멘트</label> </div> <div class="mybtn"> <button type="button" class="btn btn-dark">기록하기</button> <button type="button" class="btn btn-outline-dark">닫기</button> </div> </div> <div class="mycards"> <div class="row row-cols-1 row-cols-md-4 g-4"> <div class="col"> <div class="card h-100"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..." /> <div class="card-body"> <h5 class="card-title">영화 제목</h5> <p class="card-text">여기에 코멘트가 들어갑니다.</p> <p>⭐⭐⭐</p> <p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..." /> <div class="card-body"> <h5 class="card-title">영화 제목</h5> <p class="card-text">여기에 코멘트가 들어갑니다.</p> <p>⭐⭐⭐</p> <p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..." /> <div class="card-body"> <h5 class="card-title">영화 제목</h5> <p class="card-text">여기에 코멘트가 들어갑니다.</p> <p>⭐⭐⭐</p> <p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..." /> <div class="card-body"> <h5 class="card-title">영화 제목</h5> <p class="card-text">여기에 코멘트가 들어갑니다.</p> <p>⭐⭐⭐</p> <p class="mycomment">여기에 나의 의견을 쓰면 되겠죠</p> </div> </div> </div> </div> </div> </body> </html>'코딩공부 > 웹프로그래밍 기초' 카테고리의 다른 글
비개발자를 위한 웹개발 종합반 3주차 (0) 2023.05.11 비개발자를 위한 웹개발 종합반 5주차 (0) 2023.05.10 비개발자를 위한 웹개발 종합반 4주차 (1) 2023.05.09 비개발자를 위한 웹개발 종합반 2주차 (0) 2023.04.27